웹 애플리케이션
9. HTTP 웹 기본 지식 - HTTP - 클라이언트 서버 구조, 무상태 프로토콜, 비연결성
우상욱
2023. 10. 13. 20:47
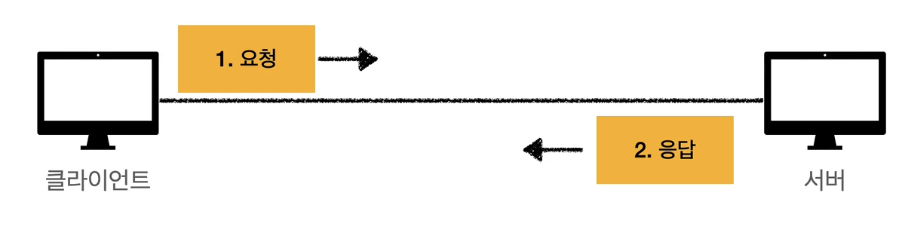
클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답

- 클라이언트와 서버를 개념적으로 분리를 하고, 비즈니스 로직, 데이터는 전부 서버에 몰아넣는다.
- 그리고 클라이언트는 UI와 사용성에 집중한다.
- 그러면 클라이언트와 서버가 독립적으로 진화할 수 있다.
- UI를 어떻게 그릴지, 클라이언트가 PC, 휴대폰, TV, 아이폰, 안드로이드는 UI/UX를 담당하면 된다.
- 클라이언트는 딱 거기에만 집중을 하면되고, 비즈니스가 잘돼서 트래픽이 100배 폭주했다면, 클라이언트를 손댈 필요가 없다.
- HTTP는 클라이언트, 서버 구조인데, 기본적으로 클라이언트가 리퀘스트를 보내면 서버가 응답할 때까지 기다렸다가 응답하면 그거에 따라 움직인다고 보면 된다.
무상태 프로토콜(Stateless)
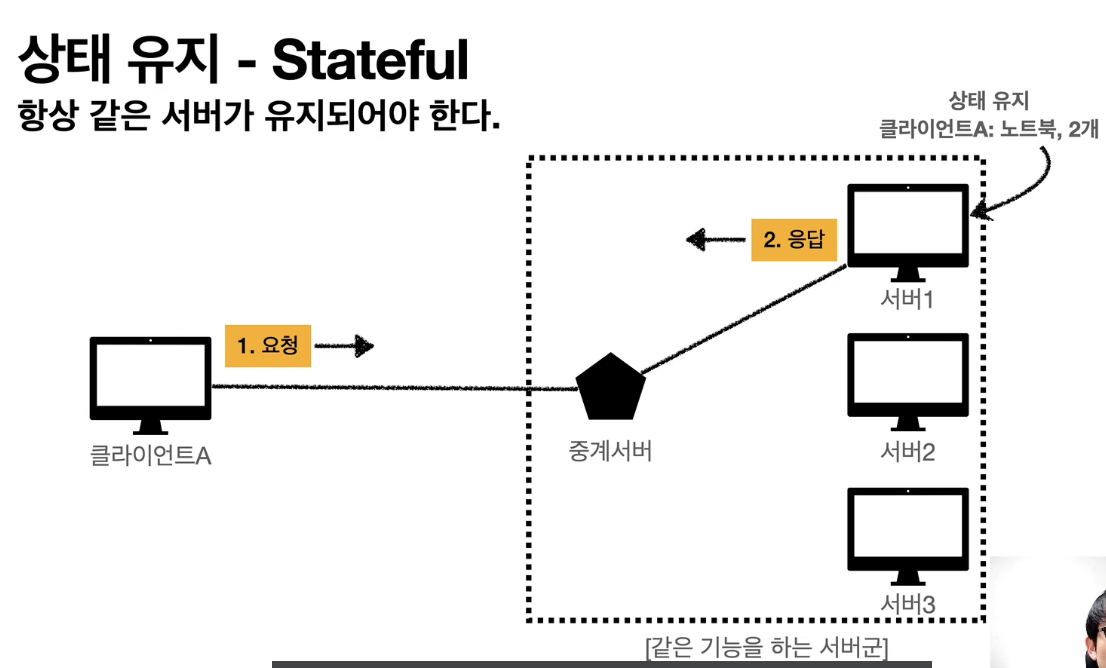
- 상태 유지 - Stateful(서버가 클라이언트의 이전상태를 보존하는 것)
- 고객 : 이 노트북 얼마인가요?
- 점원 : 100만원입니다.(노트북 상태 유지)
- 고객 : 2개 구매하겠습니다.
- 점원 : 200만원입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요? (노트북, 2개 상태 유지)
- 고객 : 신용카드로 구매하겠습니다.
- 점원 : 200만원으로 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)
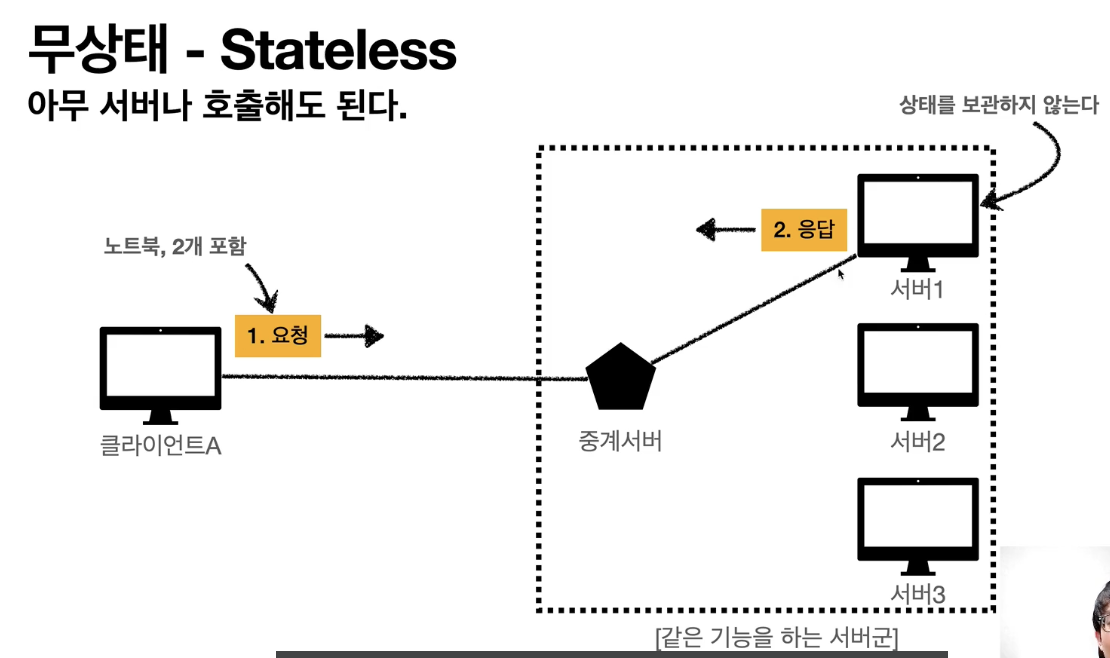
- 무상태 - Stateless
- 고객 : 이 노트북 얼마인가요?
- 점원A : 100만원입니다.
- 고객 : 노트북 2개 구매하겠습니다.
- 점원 : 노트북 2개는 200만원입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요?
- 고객 : 노트북 2개를 신용카드로 구매하겠습니다.
- 점원C : 200만원이 결제 완료 되었습니다.
- 점원이 중간에 바뀌면?
- 상태유지에서는 다른 점원으로 바뀌면 장애가 난다.
- 무상태에서는 다른 점원으로 바뀌어도 이상이 없다.
- 즉 컨텍스트, 문맥에 문제가 없다.
- 무상태로 설계를 하면 무한 증식을 할 수 있따.
- 상태 유지 : 중간에 다른 점원으로 바뀌면 안된다.
- 중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야한다.)
- 무상태 : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다 -> 무한한 서버 증설 가능

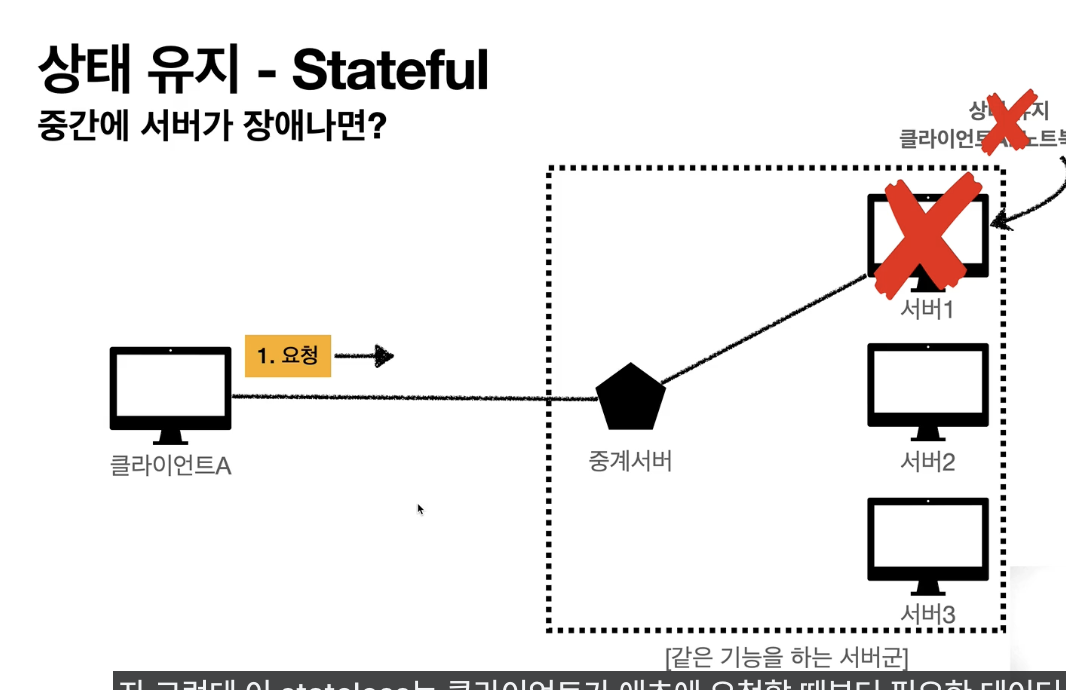
- 중간에 서버 1번이 장애가 나면?

- 처음부터 다시해야한다.

- 중간에 서버 1번이 장애가 나도, 2번으로 던지면 된다. 문맥이 전혀 필요 없다.
- 무상태는 서버를 쫙 늘리는 수평확장(scale out)에 굉장히 유리하다.

- 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 예) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태유지
- 예) 로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
- stateless의 단점은 데이터를 너무 많이 보내야한다.
비연결성
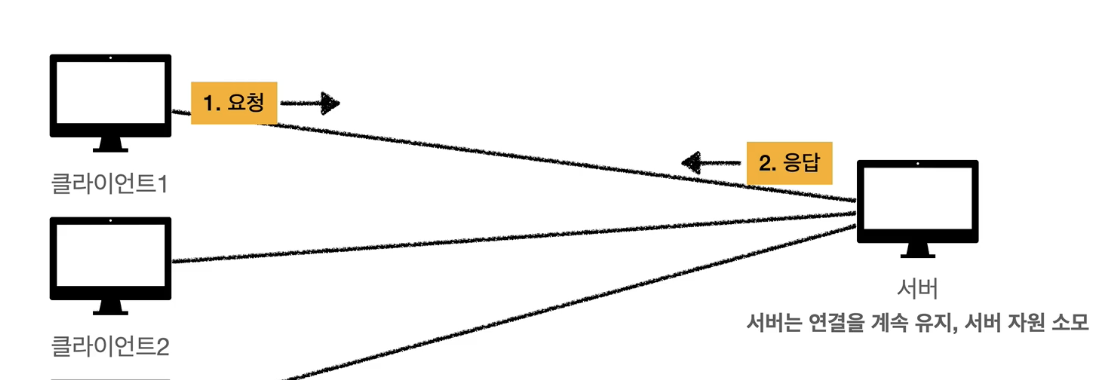
- tcp의 경우에는 계속해서 연결을 유지해야한다.
- 이는 연결을 유지하는 모델

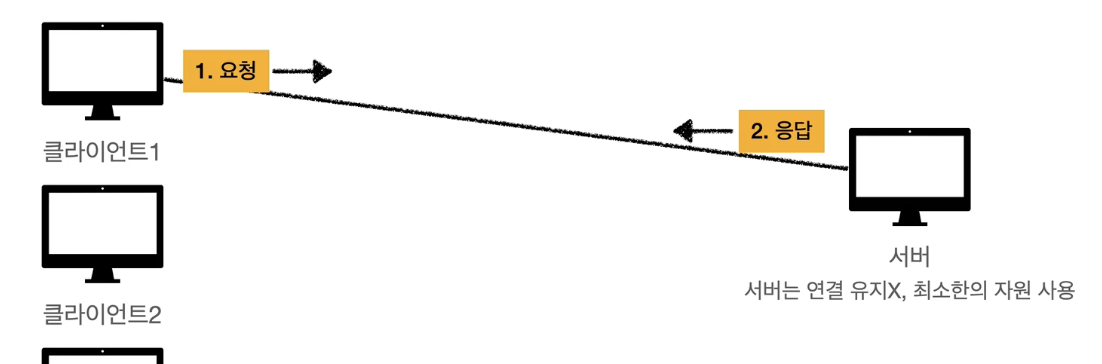
- 만약 연결을 하고 요청을 주고 받을 때만 하고 끊어버리면, 서버의 연결유지가 없이 최소한의 자원만 사용한다.

- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
- HTML 문서를 주고 받는 환경에서는 이렇게 연결이 유지되지 않는게, 서버 자원의 가용성을 높일 수 있다.
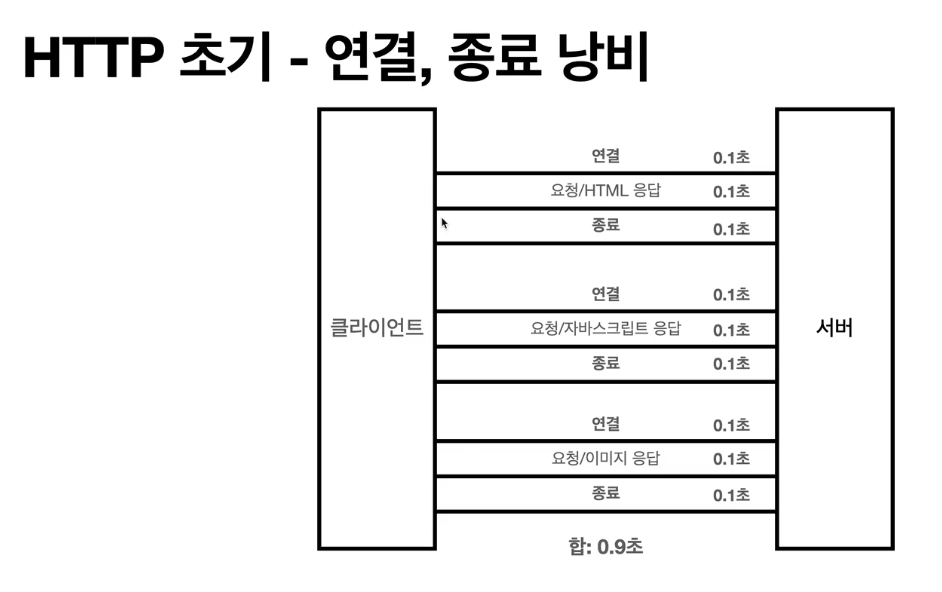
- 비연결성 : 한계와 극복
- TCP/IP 연결을 새로 맺어야함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수많은 자원이 함께 다운로드
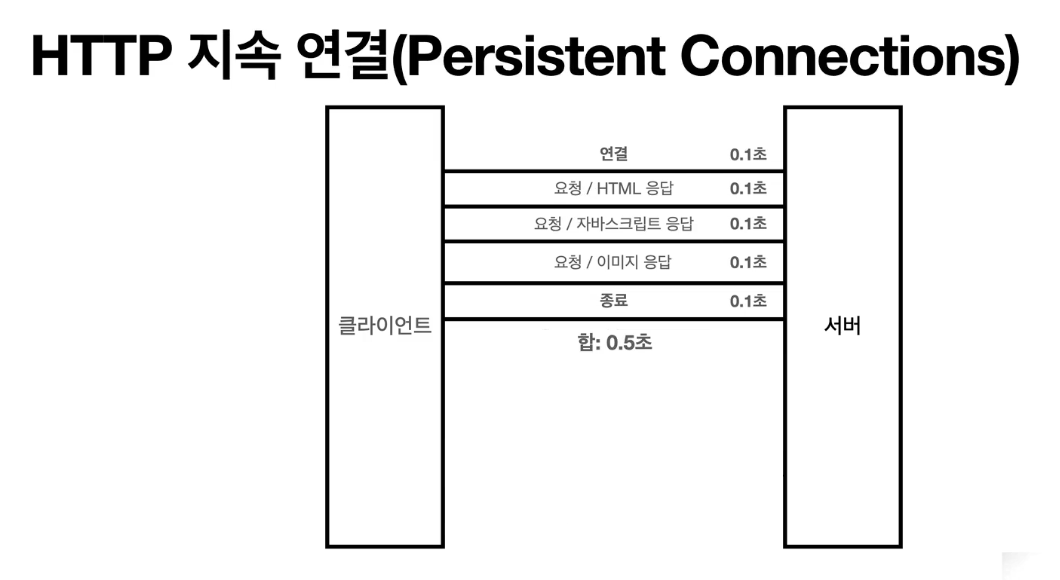
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화

- TCP/IP 연결, HTML 받고 종료하고 ~ 반복

- html 페이지 하나 받을 때까지는 지속 연결로 유지한다.
- 쭉 다 받고 나서 뒤에 종료가 된다.
- Http2/Http3 자체에서는 최적화로 더 빨라졌다.
스테이스리스를 기억하자(개발자들이 가장 어려워하는)
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 예) 저녁 6:00 선착순 1000명 치킨 할인 이벤트 -> 수만명 동시 요청
- 이렇게 되면 비연결성 이런게 소용이 없다.
- 그래도 머리를 쥐어짜서 스테이트리스로 설계해야 한다.
- 이벤트 때 서버 쫙 늘리기 위해서
- 첫페이지는 로그인도 필요없는 정적 페이지를 하나를 뿌린다. 그냥 순수한 HTML 둔다.
- 그 안에서 놀게하고, 한번 보게 한 다음에 이벤틑 참여하게 하고 그런다.