1. CSS와 박스모델
박스모델
실제 콘텐츠 영역, 패딩, 박스의 테두리, 그리고 마진 등의 요소로 구성됨

블록 레벨 요소
- 요소를 삽입했을 때 혼자 한 줄을 차지하는 요소
- 요소의 너비가 100%
- 예) div, p 등
인라인 레벨 요소
- 줄을 차지하지 않는 요소
- 화면에 표시되는 콘텐츠만큼 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있음
- 예) img, strong 등
width, height 속성
- 실제 콘텐츠 영역의 크기 지정
display 속성
- 요소의 배치 방법 결정 : 사용할 수 있는 속성 값이 아주 많다
- 블록 레벨 요소, 인라인 레벨 요소를 바꿀 때 사용하는 속성 값
- block : 인라인 레벨 요소를 블록 레벨 요소로 바꿉니다.
- inline : 블록 레벨 요소를 인라인 레벨 요소로 만듭니다.
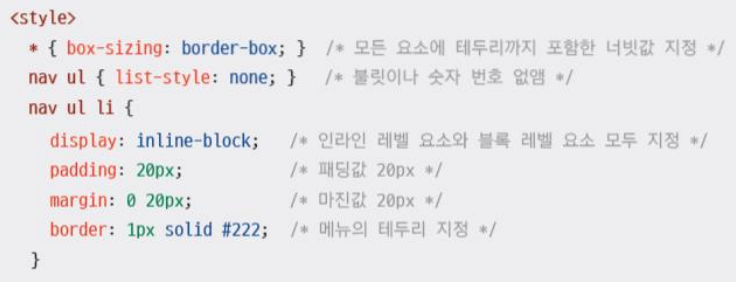
- inline-block : 인라인 레벨 요소와 블록 레벨 요소의 속성을 모두 가지고 있으며 마진과 패딩을 지정할 수 있습니다.
- none : 해당 요소를 화면에 표시하지 않습니다.

float 속성
- 요소를 왼쪽이나 오른쪽에 떠있게 만듦
- left : 해당 요소를 문서의 왼쪽으로 배치
- right : 해당 요소를 문서의 오른쪽으로 배치
- none : 좌우 어느쪽도 배치 X

'웹 애플리케이션 > 프론트엔드' 카테고리의 다른 글
| tomcat 활용 HTML 공유 해보기 (0) | 2023.04.04 |
|---|---|
| 자바스크립트 (0) | 2023.03.29 |
| 웹 개발/HTML5 (0) | 2023.03.28 |
