프로젝트 개요
프로젝트에 참여 하게된 계기
NIA에서 프로젝트 모집 공고를 확인했었다. 당시에 꽤나 급하게 개발자를 구하고 있었고
오픈 API를 이용해서 받은 데이터를 띄우는 방식의 웹을 만들면 되는 프로젝트였다.
오픈 API는 많이 써봐서 자신 있었고, 데이터는 당근 자신 있었고, 웹이 자신이 없었다.
그래도 한번 해보자는 마음으로 하게 됐는데, 이 프로젝트의 취지는 이렇다.
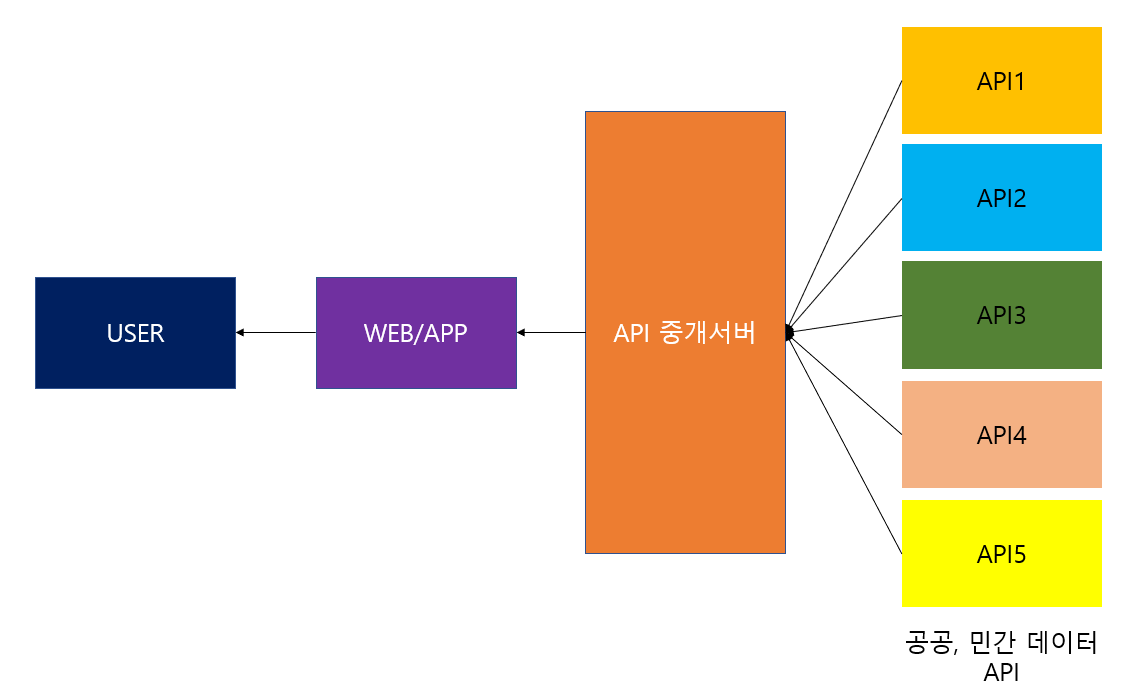
- API 중개서버를 활용해서 국가 위기 상황 발생 시 단 시간 내에 웹 개발
- 위기 상황 시, 국민에게 위기 대응 상황판 제공

중개 API를 사용하는 이유는, 위기 상황 발생시 API키 인증 및 발급 절차를 최소화하고자 이렇게 진행한다고 했다.
이 구성도에서, 개발자는 중개 API서버에서 다양한 데이터를 활용해 국민에게 정보를 제공하는 웹을 구현하면 되는데
단 시간 내에 개발(3일) 해야했다.
프로젝트 계획
일단 홍수(폭우) 분야로 지원했고, 감염병, 단수, 압사사고 등 다양한 분야가 있었다.
나는 데이터 기반으로 간단하게 웹을 제작할 수 있는, streamlit을 활용하기로 했다.
활용데이터는 홍수 상황 발생 시 대비를 위해
- 홍수특보 실시간 데이터(한강홍수통제소)
- 실시간 수위(댐,보 등) 및 제원 정보 데이터(한강홍수통제소)
- 실시간 초단기 기상 데이터(기상청)
- 지진해일대피소 데이터(행정안전부)
- 임시주거시설 데이터(행정안전부)
- 긴급구호물자구매업체 데이터(행정안전부)
- 실시간 응급의료기관 데이터(보건복지부)
이렇게 사용했다.
웹페이지 링크(클릭시 해당 페이지로 이동합니다)

페이지별 상세설명, 회고
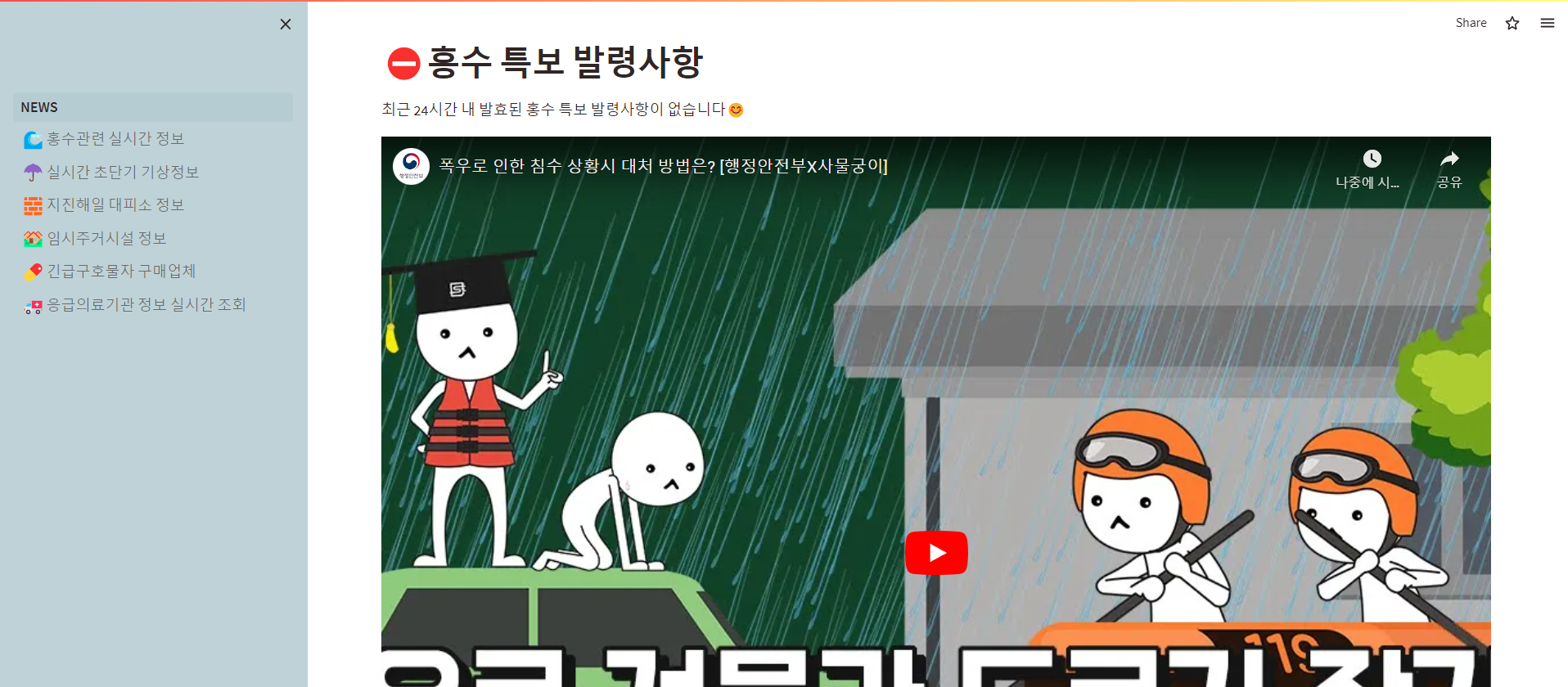
홍수 특보 발령 페이지(NEWS)
웹페이지에 접속하면 바로 뜨는 NEWS 페이지 해당 페이지를 만든 방법은
- 현재 날짜 기준으로 API 요청
- 24시간 기준 홍수 특보 발령사항 데이터(JSON)
- DATA 있을 시
- JSON > CSV 가공 / 웹 출력
JSON 데이터를 CSV로 가공해서 웹에 출력하고, 홍수 상황이 발생한 지역의 경우엔 따로 뽑아서 경고문을 출력했다.
수정중-----
